前言
大家好,今天依旧是可爱的Cherry来了。
今天,Cherry来督促大家好好学习,给大家介绍一款开源的语言在线校验工具——Languagetool。该项目可以认为是Grammarly的替代品。
相信很多知道该软件的朋友会问,官方明明提供了官方服务,为什么我们要部署一套自托管的u服务呢?
一个原因当然是NAS需要折腾了,因此Cherry专门写一篇自托管服务介绍。二是因为自托管服务相比较于官方免费版肯定是有所优势的。
🔻官方服务在api访问权限上有一定的限制,而自托管服务不受该限制

🔻官方的免费版和高级版,自托管服务在我测试后应该是免费版,但是附带了少量的高级版功能。对官方来说,他们只对部署数量>250个客户端的用户提供高级版自托管模型。

但是有优势也有劣势。
🔶目前桌面应用程序,如MacOS和IOS版本,只能使用云服务端,不能使用自托管服务。
好了,话不多说,有兴趣的朋友可以继续往下看~~
系统介绍
Languagetool是一款多语言的拼写、样式和语法检查器,可帮助纠正或解释文本。
🔧协助拼写,纠正语法,修复标点符号,纠正大小写,改善语言风格,意译更优美的句子,
📖支持部署在Chrome、Firefox、Edge、Safari等主流浏览器上。支持MacOS、Windows、IOS等客户端
支持Outlook、记事本、Google Doc,Word上部署插件。
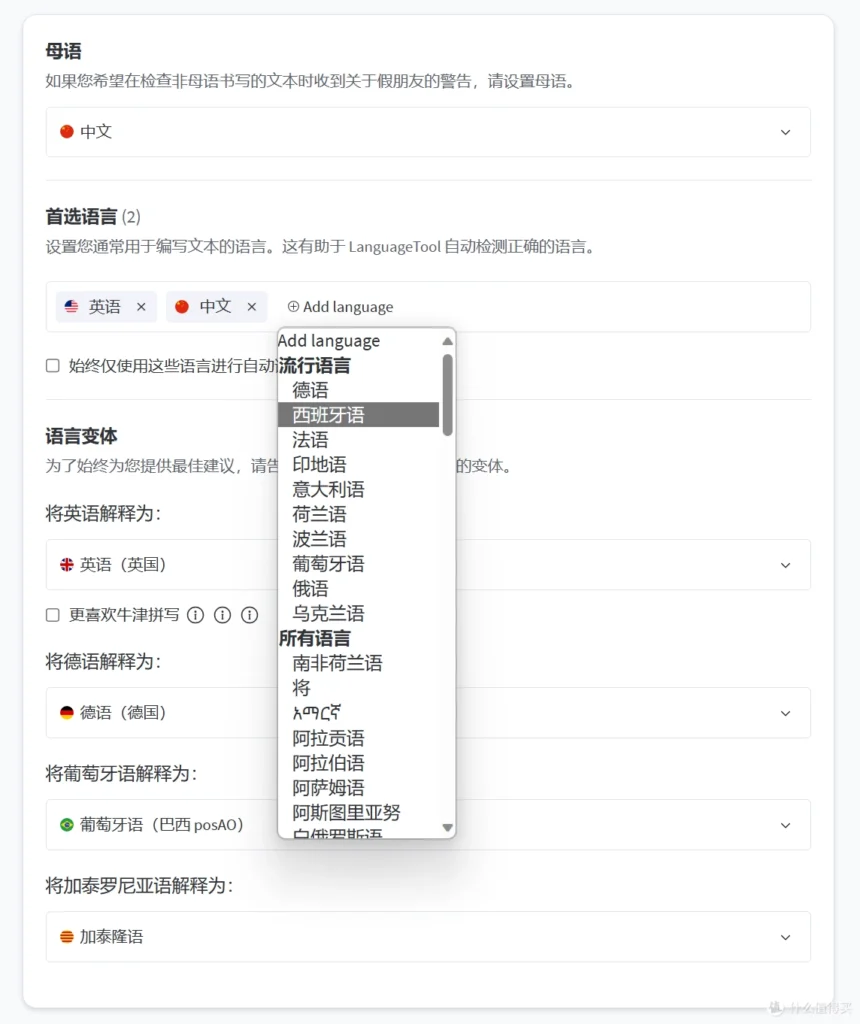
🌏支持包含英文、德语、法语、葡萄牙语、西班牙语、荷兰语在内的30多种语言。

系统部署
⭐⭐部署前,请确保新建相关的文件夹,确保端口没有被占用⭐⭐
一、Docker部署
version: “3”
services:
languagetool:
image: elestio/languagetool:latest
ports:
– “18010:8010” #自定义端口
environment:
– langtool_languageModel=/ngrams
– Java_Xms=512m # OPTIONAL
– Java_Xmx=1g # OPTIONAL
volumes:
– /volume1/docker/languagetool/data:/ngrams #自定义路径
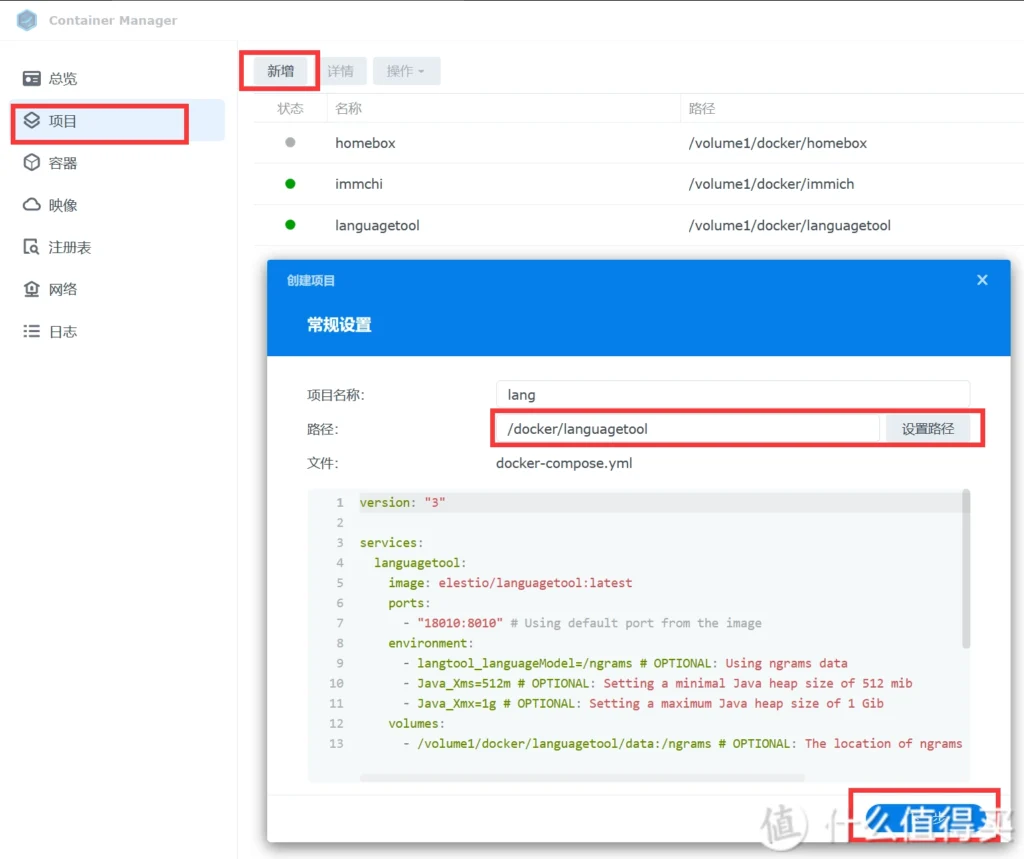
二、群晖部署
选择Container Manager —— 项目 —— 新增 —— 上传docker-compose.yml

系统使用
一、安装插件
浏览器版本的,我们首先需要安装插件,4个浏览器的插件安装链接我都放在下面了。
二、设置自托管服务
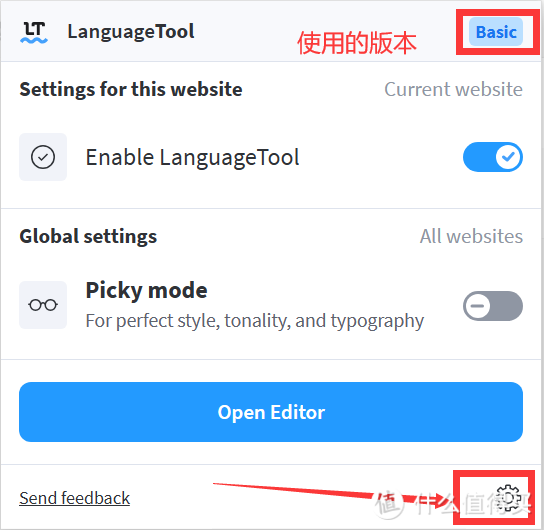
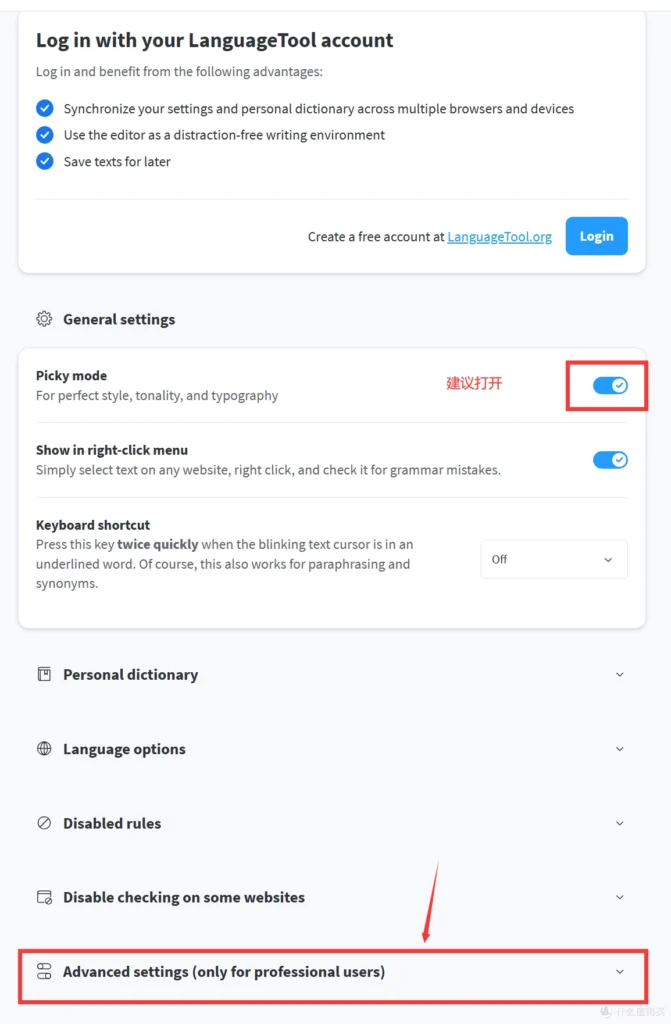
🔻点击浏览器右上角的插件,选择LanguageTool,可以看到版本为免费版,选择右下角的齿轮。

🔻在弹出来的网页拉到最下面,选择自定义模式。

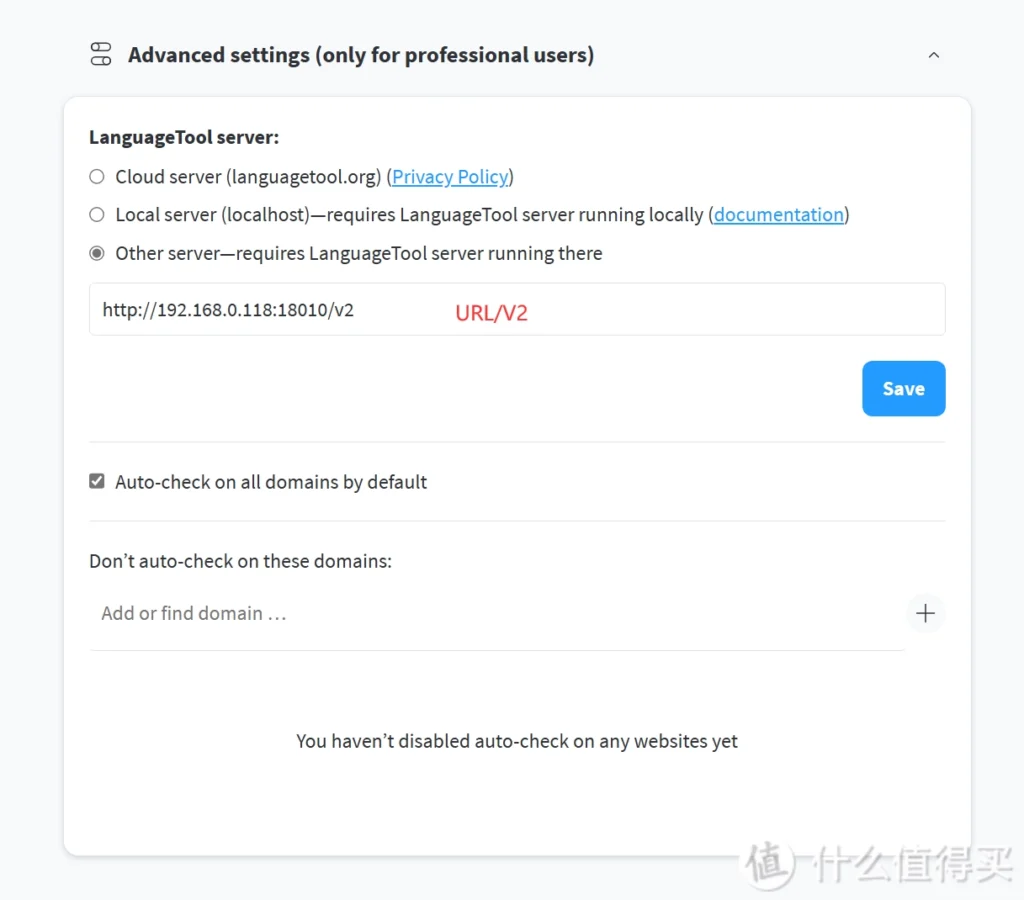
🔻选择Other Server,填写刚才部署的【http(s)://域名(ip):port/v2】

三、使用效果
🔻张大妈编辑器中进行提醒。
可以看到,在用编辑器写文章的时候,languagetool已经帮我找出了好几个问题,使用效果还是很不错的。

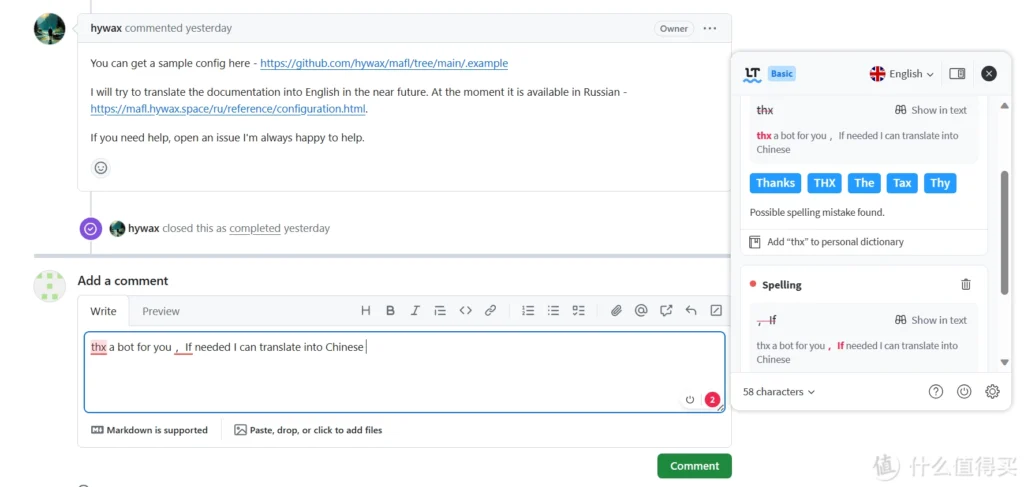
🔻在github上的运用,Cherry找在给大家找docker时,和作者沟通也更方便了。

最后
该项目其实还是蛮实用的,尤其是像Cherry这样,需要在git上找一些项目。一旦遇到问题,可以比较规范的向作者提出issue。
不过,其实还是蛮遗憾的,本来以为自托管服务可以使用全部接口,没想到还是没办法使用高级版。而且高级版目前已经支持AI api了,以后应该会越来越好,希望能逐步开放自托管版本的功能。
本项目采用Docker部署,任意NAS、服务器都可以部署安装。










暂无评论内容